Sin dependencia de tu plan, la plataforma te permite editar el código fuente del tema instalado.
Para crear temas se utilizan los lenguajes estándar HTML, CSS y JavaScript. Además, InSales utiliza el procesador de plantillas Liquid.
Liquid permite acceder directamente a la información de back office (por ejemplo, mostrar nombres y precios), así como realizar operaciones básicas de la programación clásica: efectuar ciclos, crear matrices, etc.
La característica principal de Liquid es que se ejecuta en el lado del servidor, a diferencia de JavaScript que se ejecuta en el lado del navegador y solo después de que se inicia la carga de la página.
Para un trabajo completo con temas, es deseable aprender este lenguaje.
Para acceder al Editor, abre la sección "Diseño" y haz clic en el botón con los símbolos "</>" debajo de la captura de pantalla del tema deseado:



Guía general sobre la estructura de temas: "Creación de temas".
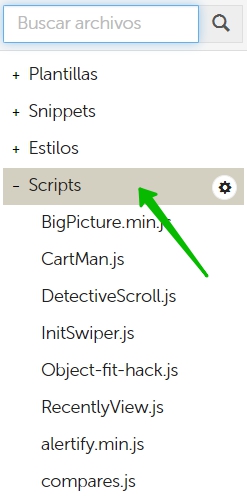
Para expandir o contraer la carpeta deseada, simplemente haz clic en su nombre (el área que se puede hacer clic se indica en gris cuando se desplaza):

La carpeta "Plantillas" generalmente se expone de forma predeterminada, ya que se usa más a menudo que otros.
El icono de piñón te permite agregar una plantilla, un snippet u otro archivo:

Como alternativa al piñón, podrás usar el botón "Agregar", que se encuentra al final de la lista de archivos de la carpeta adecuada:

Haz clic en el nombre del archivo deseado para abrirlo en el Editor:

Al editar, puedes usar teclas de acceso rápido:
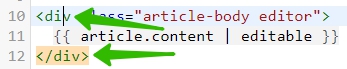
Los elementos del procesador de plantillas Liquid tienen un fondo gris para mayor comodidad (se ve en la captura de pantalla anterior).
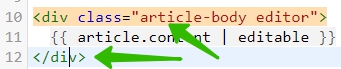
Al hacer clic en la etiqueta HTML de apertura, se puede ver la etiqueta de cierre, y viceversa:


Al igual que en la mayoría de los otros Editores, aquí están disponibles la cancelación de la operación (Ctrl+Z) y la repetición de la operación cancelada (Ctrl+Y).
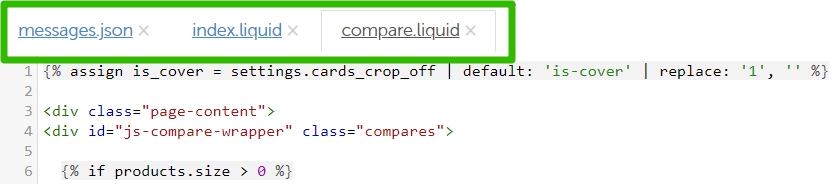
Cuando hay varios archivos abiertos al mismo tiempo, se puede intercambiarse rápidamente entre ellos haciendo clic en los títulos:

Para cerrar la pestaña con el archivo, haz clic en la cruz:

Como se indicó anteriormente, la plataforma te permite buscar lugares concretos en el código por palabras clave.
Por ejemplo, una de las páginas relacionadas con el carrito tiene un mensaje que dice "Tu carrito está vacío". Simplemente puedes escribir esta frase en el campo de la búsqueda:

...y el sistema emitirá todos los archivos en los que se encuentra la ocurrencia:

En este caso, un archivo de este tipo es "messages.json". En la línea 22, vemos la frase correcta subrayada.
Además, se muestran 3 líneas antes y después del resultado.
Si haces clic en el nombre del archivo, se abrirá la ventana de edición, y el Editor resaltará inmediatamente la línea:
