Gestión de elementos de menú
Este artículo describe los principios de gestión de los elementos de los menús laterales (sección "Contenido → Menús y páginas").
Editamos y eliminamos los elementos de los menús
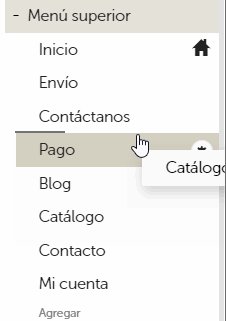
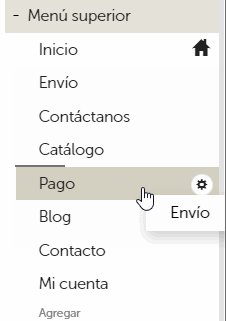
El orden de los elementos se puede cambiar arrastrándolos. Para hacerlo, con el botón izquierdo del ratón presionado, tira el elemento hacia arriba o abajo:

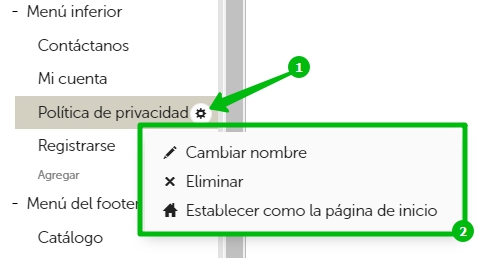
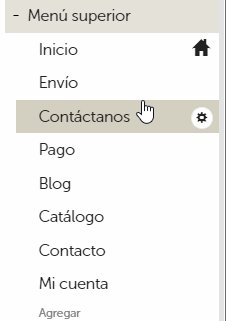
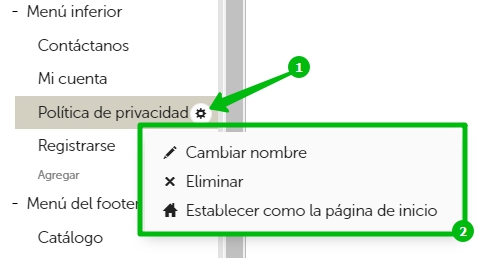
Cada elemento tiene su propio menú contextual. Haz clic en el piñón para revelarlo:

- "Cambiar nombre": Cambia el nombre del elemento de menú. Si el elemento es un enlace a una página, el nombre de la página en sí no cambiará.
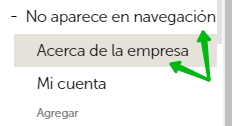
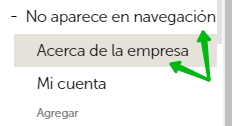
- "Eliminar": Elimina el elemento de menú. Si el elemento es un enlace a una página, la página en sí no se eliminará. Cuando la página deja de aparecer en todos los menús, se mueve a la sección "No aparece en navegación":

- "Establecer como la página de inicio": Esta opción solo está disponible para páginas de texto estáticas. Cuando se selecciona, la página se asigna como la página principal. Para obtener más información, consulta el artículo "Página principal del sitio web".
Creamos los elementos de los menús
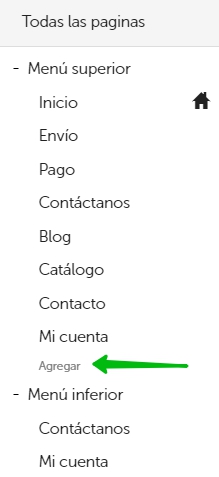
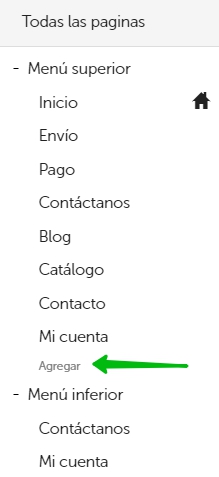
Haz clic en "Agregar" al final de la lista de elementos de los menús para crear otro:

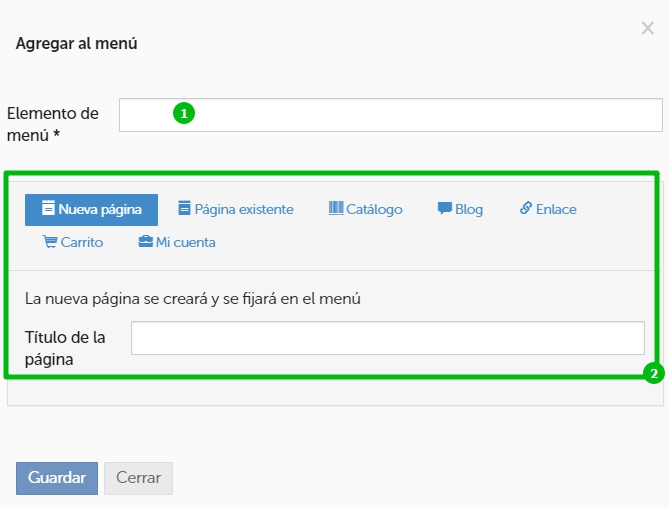
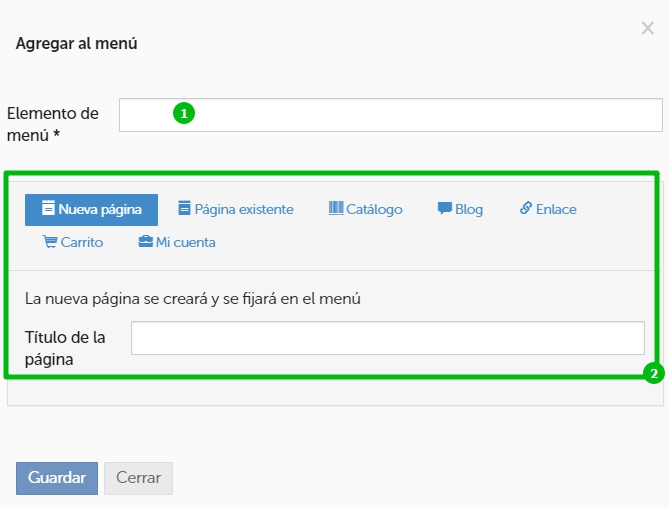
Aparecerá una ventana emergente:

En el campo "Elemento de menú" (1), especifica el título del elemento. El elemento de menú se mostrará con un encabezado en el back office y en el sitio web (como un enlace si el menú se muestra en el sitio web del código de plantilla).
A continuación, será necesario seleccionar el tipo de la página a la que debe transferirse cuando el visitante haga clic en el elemento de menú que se está creando.
Dependiendo de tu elección, el sistema ofrecerá rellenar varios campos:
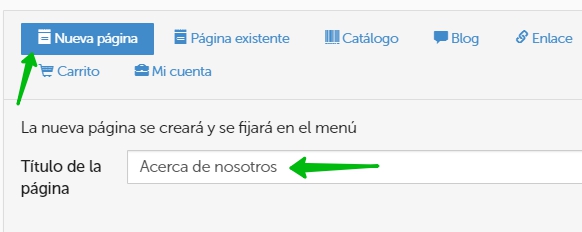
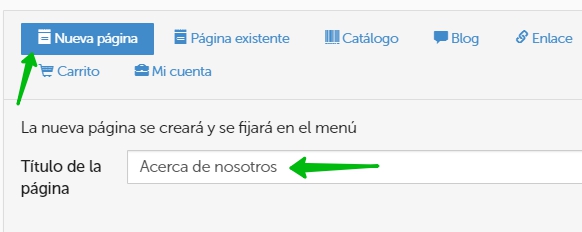
- "Nueva página": Al crear un elemento, se creará una nueva página en blanco.
Podrás especificar el título de la página (si se deja en blanco, será igual al título del elemento en sí):

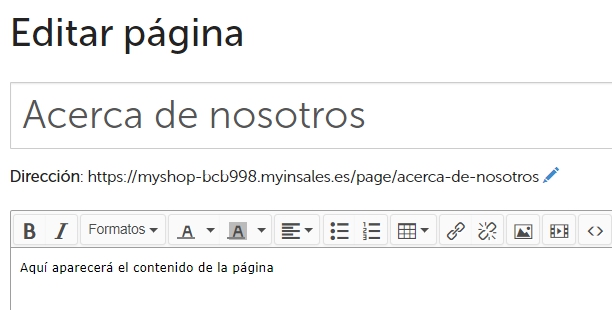
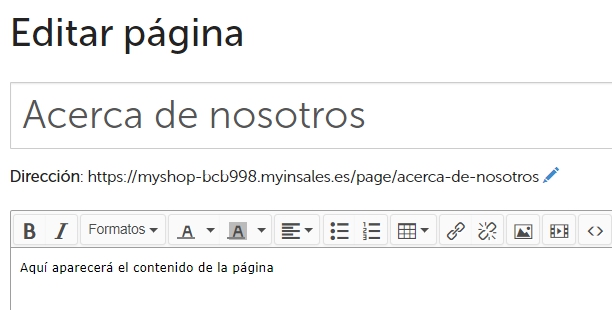
A continuación, te pedirá que rellenes la página con algún texto:

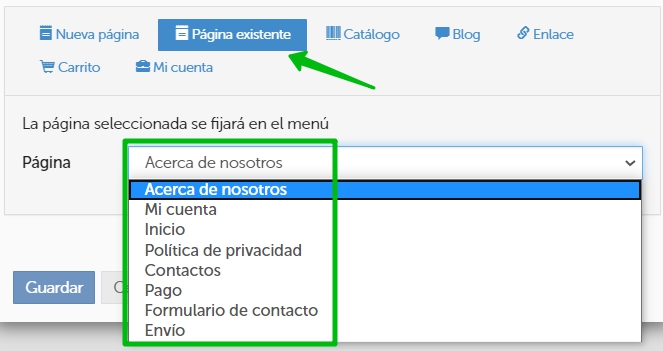
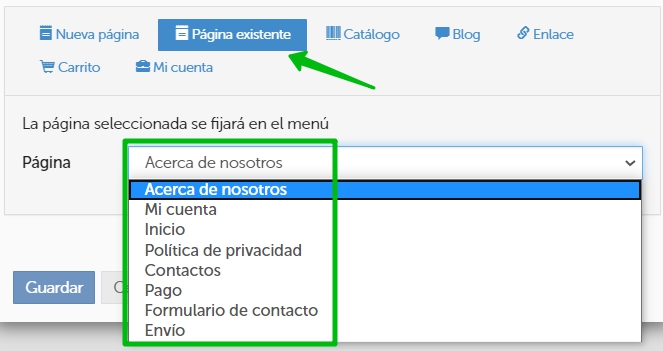
- "Página existente": Especifica una página entre las existentes a la que el visitante accederá haciendo clic en el elemento de menú:

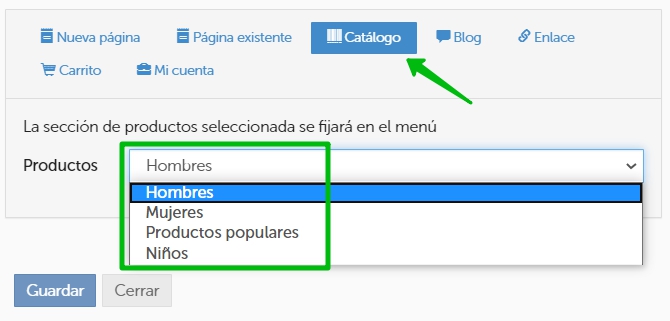
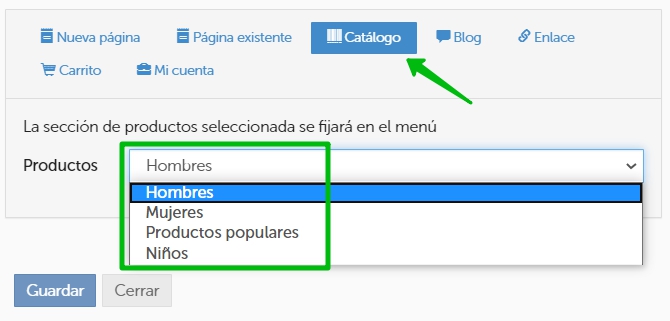
- "Catálogo": Especifica la categoría de productos en la que el visitante caerá haciendo clic en el elemento de menú:

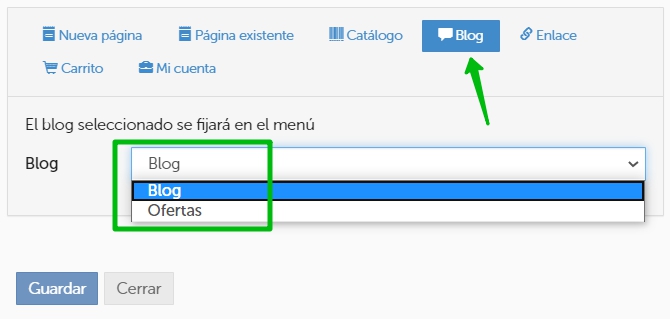
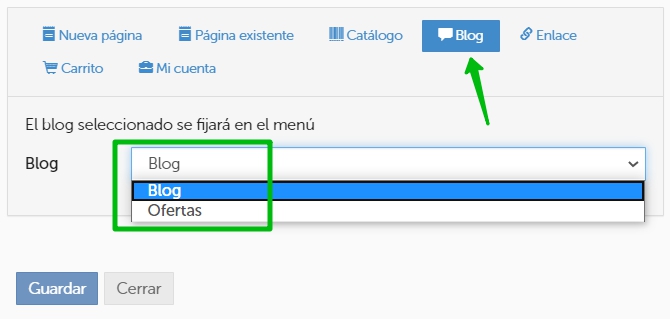
- "Blog": Del mismo modo, es necesario especificar un enlace al blog donde el visitante irá a hacer clic en el elemento de menú:

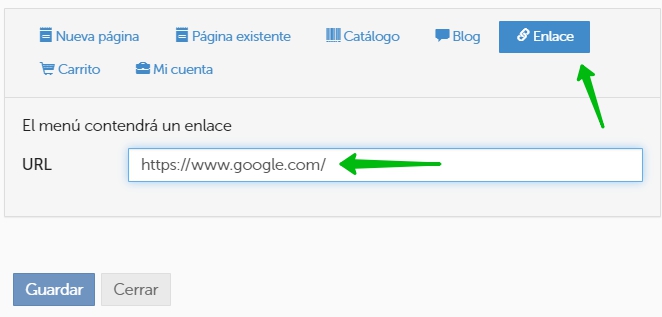
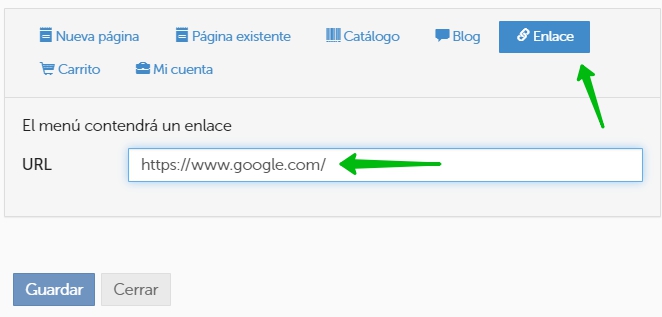
- "Enlace": Puedes especificar la URL de cualquier página a la que el visitante accederá al hacer clic en el elemento de menú (incluidos los sitios web de terceros):

- "Carrito": Al hacer clic, el comprador irá al carrito.
- "Mi cuenta": Al hacer clic, el comprador irá a su cuenta personal.