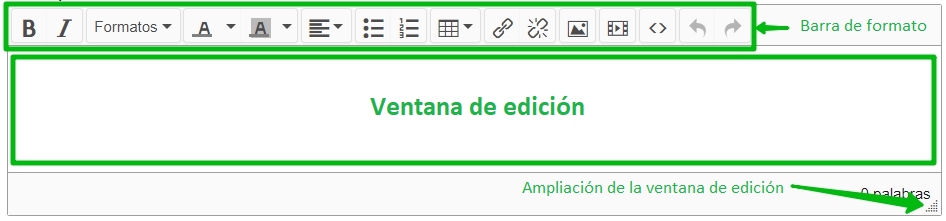
El Editor está diseñado para dar formato fácil y rápido al contenido en las páginas, en las fichas de productos y en las descripciones de categorías. Se ve así:

La barra de formato es necesaria para que puedas diseñar tu texto sin recurrir al código html (aunque esta posibilidad también está disponible en el Editor).
Ventana de edición: Aquí se coloca tu contenido: texto, imágenes y medios. Además, podrás ver todos los cambios que se han realizado con la barra de formato.
Botón de ampliación de la ventana de edición: Haz clic en él y, manteniéndolo presionado el ratón, arrastre para aumentar el tamaño de la ventana.
Examinaremos herramientas de formato con más detalle.
Importante: Para aplicar el formato a un fragmento específico de contenido, primero selecciónalo con el ratón. Esto se aplica a textos, imágenes y medios. Si deseas introducir texto inmediatamente con un formato específico, primero selecciona el formato deseado en el panel y luego ingresa el texto.
Al pasar el cursor sobre cualquier elemento de formato, aparecerán sugerencias en español. A continuación se presentan breves descripciones de los resultados del uso de los botones del Editor.
 |
Botones rápidos para resaltar texto en negrita o cursiva. Esto también se puede hacer con botones CTRL+b (negrita), CTRL+i (cursiva). | |
 |
Este menú contiene opciones avanzadas para formatear textos. Lee sus descripciones más abajo. | |
 |
En este submenú, podrás especificar valores de encabezado para el texto que coincidan con las etiquetas html de <h1> a <h6>. Estas etiquetas son importantes para promocionar tu tienda: los motores de búsqueda las tienen en cuenta: <h1> determina el título de toda la página, <h2> determina el subtítulo de la página, <h3> determina el subtítulo de la sección, y así sucesivamente, hasta el <h6>. Si en la plantilla de la tienda estos encabezados tienen diferentes tipos de letra (tamaño, color, familia tipográfica, etc.), entonces, al guardarlos, verás la diferencia directamente en la página que has editado. |
|
| Aquí encontrarás un conjunto estándar de resaltados que viste si alguna vez usaste el Editor de Word o lo similar: Negrita, Cursiva, Subrayado, Tachado, Superíndice (X2), Subíndice (X2) | ||
| Selección de una fuente de texto. Esta opción se puede ampliar escribiendo opciones de fuente adicionales en la plantilla. | ||
| El nombre de este punto habla por sí mismo: aquí podrás elegir el tamaño de fuente deseado, si el actual no es adecuado para ti. El tamaño se establece en puntos de 8 a 36. Se puede hacerlo mayor o menor a través de la edición de código html (lee más sobre esta posibilidad a continuación). | ||
 |
Este botón elimina por completo cualquier formato que haya sido aplicado anteriormente o que se haya aplicado si has pegado texto desde el portapapeles (por ejemplo, desde Word o desde otro sitio web). | |
 |
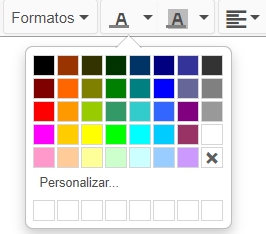
Este botón te permitirá especificar el color del texto. Se puede seleccionar entre las opciones predefinidas o especificar cualquier color personalizado con el botón "Personalizar..." en este menú. También es posible eliminar cualquier personalización de color con el botón "Sin color" (el botón con una cruz). En la parte inferior del panel de selección de color, aparecerán los colores personalizados. La información más detallada sobre cómo trabajar con el color aparece a continuación en este artículo. | |
 |
Si deseas establecer el color de fondo del texto, utiliza este botón. Sus funciones son similares a las del botón de asignación de color descrito anteriormente. | |
 |
Utiliza este botón para ajustar la alineación del texto. Opciones posibles: a la izquierda, a la derecha, al centro y la justificación. | |
 |
Utiliza este botón para crear listas con viñetas. Organiza cada elemento de la lista futura en una columna a través del ajuste de fila, luego resalta todos los elementos y haz clic en este botón. |
|
 |
"Lista numerada": Es una característica muy útil si necesitas enumerar varias ventajas de un producto. |
|
 |
Las tablas son una herramienta muy útil para formatear textos e imágenes. Por ejemplo, este bloque del artículo ha sido hecho usando tablas. Te permitirán alinear el contenido de manera agradable y ordenada. La información más detallada sobre cómo trabajar con las tablas aparece a continuación en este artículo. | |
 |
Insertar/quitar un enlace. Se puede aplicar tanto al texto como a las imágenes. Al insertar un enlace, es posible especificar cualquier arbitraria y elegir entre las disponibles. Para más detalles, lee la información presentada a continuación en este artículo. | |
 |
Insertar/editar imágenes y medios. Podrás subir nuevas imágenes y medios o elegir entre los disponibles. Más detalles en este capítulo. | |
 |
Edición de código HTML (código fuente). Una herramienta muy importante y útil. Aquí puedes ver tu contenido en texto sin formato con etiquetas html. Te recomendamos que aprendas los conceptos básicos de HTML para que puedas editar tu contenido de manera fácil y rápida. | |
 |
Estos botones están diseñados para cancelar o devolver los últimos cambios realizados. Funciona igual que en cualquier Editor de texto al que estés acostumbrado(a): el botón "Deshacer" cancela el último cambio hasta el momento en que comienza la edición, el botón "Rehacer" devuelve la acción cancelada. |
 |
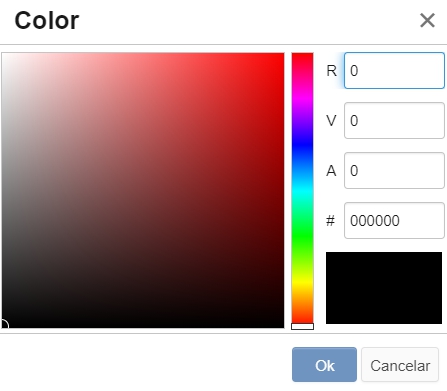
Esta es la barra de selección de color. Es la misma para definir el color del texto y su fondo. Aquí puedes especificar uno de los colores predefinidos, uno de los personalizados (los márgenes en la parte inferior) y eliminar (el botón X) el diseño de color. Utiliza el botón "Personalizar..." para especificar cualquier color personalizado mediante el código. |
 |
Al hacer clic en el botón "Personalizar...", aparecerá una ventana para especificar un color arbitrario o definido por el código. El campo en el lado izquierdo sirve para seleccionar el tono, lo el centro, para seleccionar el color, y lo en el lado derecho: para especificar los valores exactos de la escala RVA o mediante código HTML. |
Las celdas forman columnas. Cuántas celdas hay en una fila, tantas columnas serán.
Por ejemplo:
<table>
<tbody>
<tr>
<td>Esto es el contenido de la celda de la primera fila</td>
<td>Esto es el contenido de la segunda celda de la primera fila</td>
</tr>
<tr>
<td>Esto es el contenido de la celda de la segunda fila</td>
<td>Esto es el contenido de la segunda celda de la segunda fila</td>
</tr>
</tbody>
</table>
Mientras que en la tabla no hay contenido, dentro de las celdas se encuentra el código html de espacio: . Podrás reemplazarlo con tu contenido.
También es posible insertar texto e imágenes en las celdas de la tabla. Para hacerlo, simplemente coloca el cursor en la celda deseada y comienza a escribir o haz clic en el botón "Insertar/editar imagen".
 |
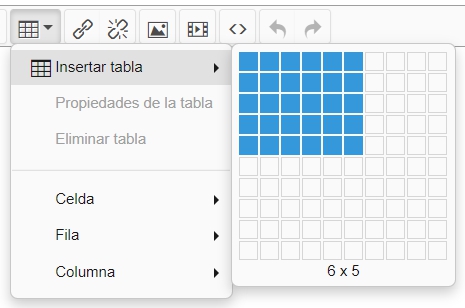
Con esta herramienta, podrás insertar una tabla con un tamaño máximo de 10 por 10 celdas. Si necesitas más de 10 celdas horizontales o verticales, necesitarás un Editor HTML. El "cuerpo" de la tabla son las etiquetas. <table> Dentro de estas etiquetas se encuentran las etiquetas de las filas y las celdas. Las filas se presentan como la etiqueta , y entre ellas se puede colocar cualquier número de celdas. Se indican con la etiqueta |
|
 |
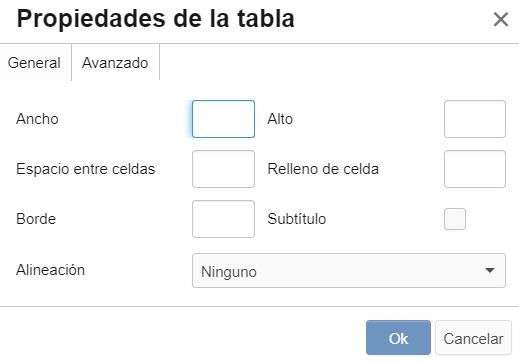
Propiedades de la tabla: General Aquí puedes definir un formato simple para toda la tabla: anchura, altura, espacio entre celdas, relleno de celda, grosor del borde y alineación general para toda la tabla, es decir, su ubicación en la página: centrada, izquierda o derecha.
|
|
 |
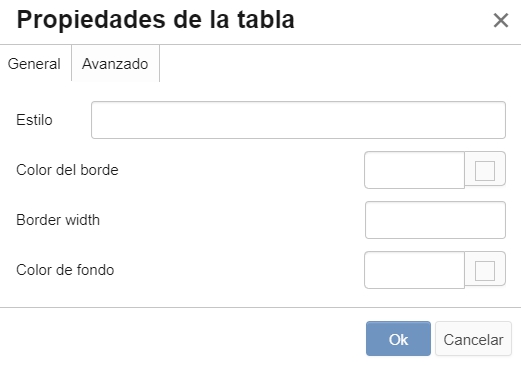
Propiedades de la tabla: Avanzado Aquí podrás especificar el estilo CSS para toda la tabla, el color del borde y el color de fondo, también para toda la tabla. |
|
 |
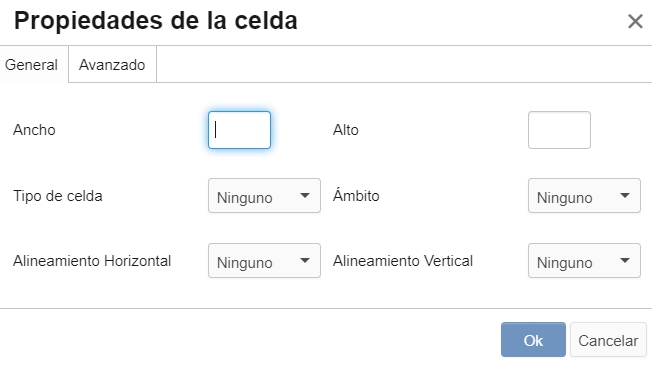
Propiedades de la celda: General Aquí se puede definir los parámetros básicos para cada celda de la tabla por separado: anchura, altura y alineación del contenido dentro de la celda. |
|
 |
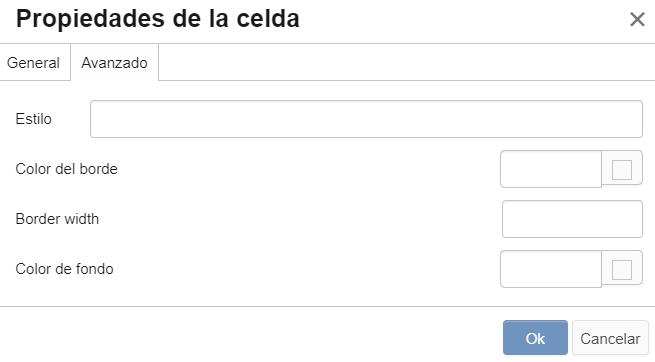
Propiedades de la celda: Avanzado Aquí, por analogía con las propiedades avanzadas de la tabla, podrás usar CSS para especificar su propio estilo para cada celda, así como el color del borde y el color de fondo. |
|
 |
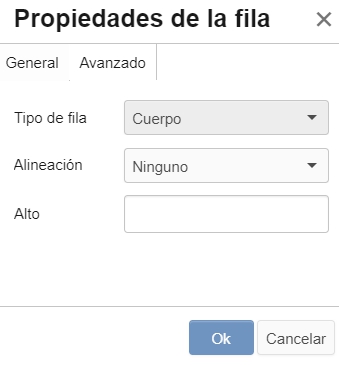
Propiedades de la fila: General Aquí se puede establecer una alineación para el contenido dentro de una fila si no se establece una alineación personalizada para celdas específicas. También aquí es posible establecer la altura de toda la fila. |
|
 |
Propiedades de la fila: Avanzado Por analogía con las celdas, aquí se especifican los estilos CSS para una fila, así como el color para su borde y fondo. |
|
Título de enlace
|
Utiliza esta herramienta para especificar enlaces para el texto y las imágenes. Para hacerlo, selecciona el elemento deseado y haz clic en el icono "Insertar/editar enlace". Y, a continuación, podrás hacer lo siguiente: "URL": Aquí se puede insertar cualquier dirección arbitraria que conduzca a cualquier página en Internet o en tu sitio web. La forma más fácil es copiar la URL desde la barra de direcciones de tu navegador. "Texto para mostrar" es el texto al que deseas agregar un enlace. Si agregas un enlace a una imagen, este campo no estará disponible. "Título": Con este campo se crea una sugerencia para el enlace. "Lista de enlaces": Son aquellos enlaces a las páginas que has creado en tu sitio web, así como a los archivos que has subido a la sección "Archivos". Cuando seleccionas un enlace de la lista, su dirección se sustituye en el campo "URL". "Destino" permite elegir cómo el navegador abrirá tu enlace: en una nueva ventana (pestaña) o en la misma. En el diseño web, se considera cortés abrir todos los enlaces en la misma ventana. |
 |
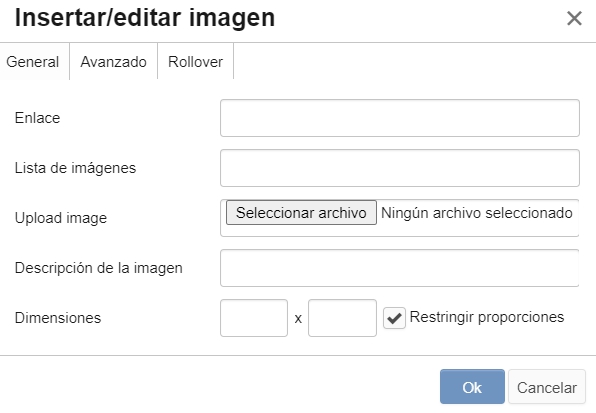
Pestaña "General" Aquí se encuentran las opciones de subida de imágenes. "Enlace" es un enlace a un archivo de imagen en Internet. Por lo tanto, podrás insertar cualquier imagen si conoces su dirección completa. "Lista de imágenes": Son las imágenes que has subido a tu tienda en la sección "Archivos". "Subir imagen (Upload image)" sirve para que puedas subir cualquier imagen desde el ordenador. Las extensiones JPG, JPEG, PNG, GIF son compatibles. "Descripción de la imagen" es una herramienta muy útil, ya que la descripción correspondiente a la imagen permite encontrar tu tienda en la búsqueda de imágenes. "Dimensiones" permite especificar las dimensiones exactas de la imagen en la página. Se puede configurar de forma estática o con proporciones, especificando solo un parámetro: longitud o altura. |
 |
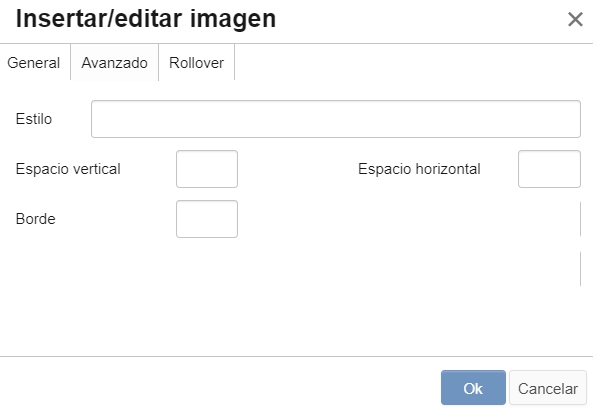
Pestaña "Avanzado" Permite establecer configuraciones avanzadas para la imagen. "Estilo": Este campo está diseñado para usuarios avanzados. En esta línea, se puede especificar un estilo arbitrario o predefinido para la imagen, por ejemplo, un estilo para abrir una imagen de tamaño completo en una ventana modal. Espacio vertical y horizontal: Permite especificar la sangría para la imagen, es decir, la distancia a la que se apartará de cualquier otro objeto: otras imágenes, textos, tablas, etc. "Borde" permite definir un borde para la imagen. El valor aquí indica el grosor del borde en píxeles. |
 |
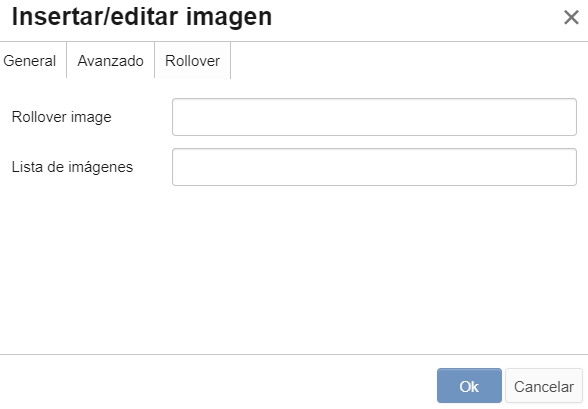
Pestaña "Rollover" Permite agregar al texto una imagen roller. Tales imágenes se cambian al pasar el cursor sobre ellas. "Rollover image": Aquí se puede pegar un enlace a un archivo de imagen rollover. "Lista de imágenes": Son las imágenes rollover que has subido a tu tienda en la sección "Archivos". |
Si este artículo no resultó útil para resolver tu problema, ¡no duda en contactarnos!